EAS PWEB
Nama : Darren Prasetya
NRP : 5025211162
Kelas : Pemrograman Web
SOAL:
1. Jelaskan perbedaan front end dan Back End
2. Kompetensi apa saja yang harus dikuasai oleh Front End Engineer, dan Back End Developer
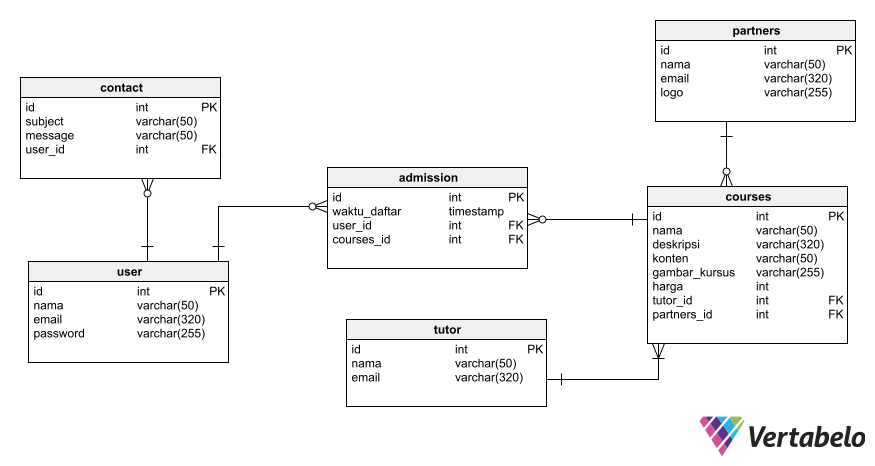
3. Buatlah struktur tabel dari aplikasi
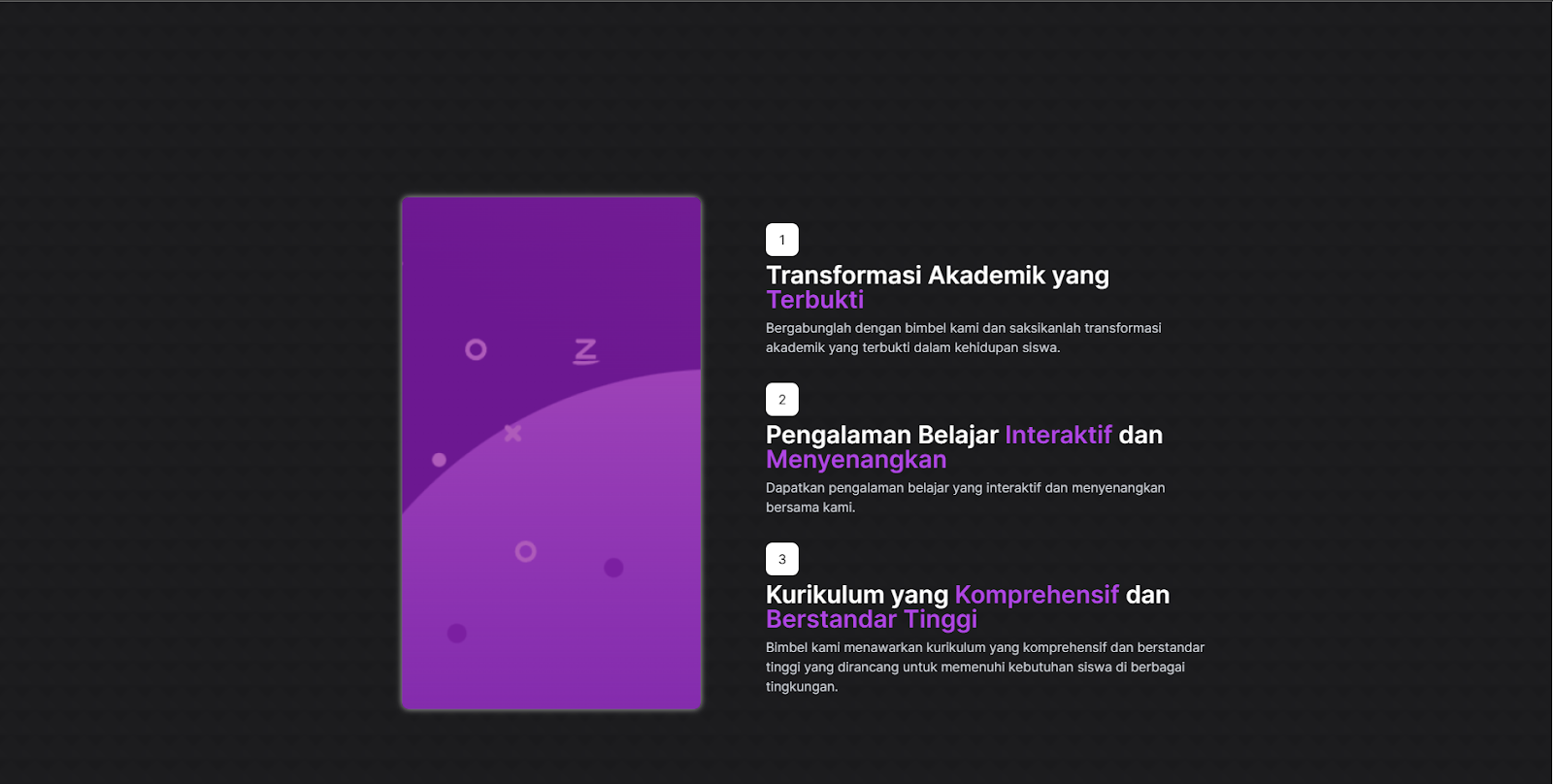
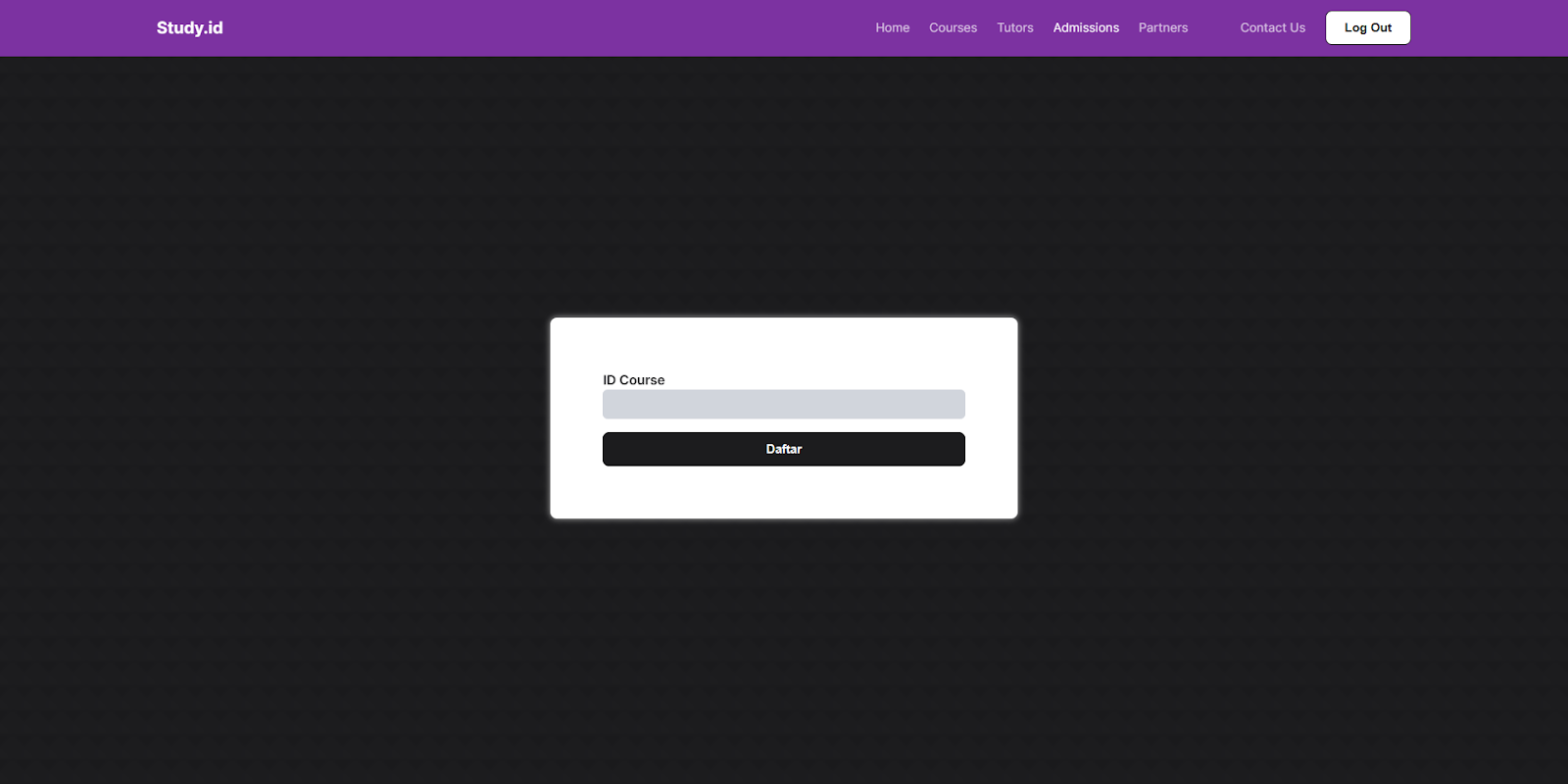
4. Desainkan bentuk masing-masing menu
5. Implementasikan keseluruhan modul
6. Buat video presentasi dan dokumentasikan keseluruhan program ke dalam blog. Tuliskan komen di halaman EAS ini link blog anda.
JAWABAN:
1. 1. Jelaskan perbedaan front end dan Back End
-
Frontend adalah bagian dari aplikasi yang
berinteraksi langsung dengan pengguna., berfokus pada presentasi visual, tata
letak, dan interaksi pengguna. Ini mencakup desain, antarmuka, dan pengalaman
pengguna. HTML, CSS, dan JavaScript umumnya digunakan untuk pengembangan front-end.
Beberapa library atau framework seperti JQuery dan Bootstrap digunakan untuk
memudahkan pengembangan. Framework yang lebih baru berupa React, Angular,
Svelte, atau Vue.js.
-
Back end adalah bagian dari aplikasi yang
berjalan di sisi server. Ini mencakup semua proses yang terjadi di belakang
layar, yang tidak terlihat oleh pengguna. Back end bertanggung jawab untuk
mengelola logika aplikasi, basis data, keamanan, dan komunikasi dengan API third-party.
Bahasa pemrograman yang biasa digunakan adalah PHP, Python, JavaScript, Ruby, Go,
atau Rust. Framework yang memudahkan pengembangan antara lain Laravel, Django,
Express, Ruby on Rails, Gin, Rocket, dan lainnya.
2. 2. Kompetensi
apa saja yang harus dikuasai oleh Front End Engineer, dan Back End Developer?
a.
Frontend:
o
HTML, CSS, dan JavaScript: Diperlukan pemahaman
yang kuat tentang bahasa pemrograman ini untuk membangun tampilan, tata letak,
dan interaksi pengguna yang responsif.
o
Framework Front End: Kemampuan dalam menggunakan
framework seperti React, Angular, Svelte, atau Vue.js sangat penting untuk
membangun aplikasi web yang kompleks dan dinamis.
o
Desain Responsif: Kemampuan untuk membuat
tampilan yang responsif, dapat beradaptasi dengan berbagai perangkat dan ukuran
layar, sehingga pengalaman pengguna tetap optimal di semua perangkat.
o
Pengoptimalan Kinerja: Memiliki pemahaman
tentang teknik-teknik pengoptimalan kinerja untuk memastikan aplikasi memiliki
waktu muat yang cepat dan responsif.
o
Testing dan Debugging: Mampu melakukan pengujian
dan debugging pada komponen front end untuk memastikan kualitas dan keandalan
aplikasi.
o
Desain Antarmuka Pengguna: Memiliki pemahaman
tentang prinsip-prinsip desain antarmuka pengguna yang baik, termasuk penggunaan
warna, tata letak, tipografi, dan aksesibilitas.
b.
Backend:
o
Bahasa Pemrograman Server-Side: Penguasaan
bahasa pemrograman seperti PHP, Python, JavaScript, Ruby, Go, Rust yang
digunakan dalam pengembangan back end.
o
Framework dan Kerangka Kerja: Kemampuan dalam
menggunakan kerangka kerja seperti Django, Spring, Laravel, atau Express.js
untuk mempercepat pengembangan back end dan memanfaatkan fitur-fitur yang ada.
o
Basis Data: Pemahaman tentang basis data,
termasuk pemodelan data, manipulasi data, dan bahasa query seperti SQL atau
NoSQL.
o
Keamanan Aplikasi: Memiliki pemahaman tentang
praktik keamanan, otentikasi, otorisasi, dan perlindungan terhadap serangan
seperti serangan injeksi SQL atau serangan cross-site scripting (XSS).
o
Penanganan Permintaan HTTP: Memahami protokol
HTTP dan kemampuan untuk mengelola permintaan HTTP, mengelola sesi, dan
mengelola API. Hal ini mencakup memiliki pemahaman tentang konsep-konsep web
services seperti RESTful API dan kemampuan untuk membangun dan mengintegrasikan
layanan web.
o
Pengelolaan Versi dan Rilis: Memiliki pemahaman
tentang pengelolaan versi perangkat lunak dan kemampuan untuk melakukan rilis
aplikasi yang stabil dan terkendali.
o
Troubleshooting dan Debugging: Mampu
mengidentifikasi dan memperbaiki masalah di sisi server, melakukan debugging,
dan melakukan pemantauan kinerja aplikasi.
3. 3. Buatlah
struktur tabel dari aplikasi
- Email: admin@study.id
4.















Comments
Post a Comment